Spacer
Por padrão, as Stacks vão ocupar o mínimo espaço possível em uma view, além de se alinhar ao centro. Então, para utilizar o espaço de forma mais eficiente e nos dar mais possibilidades para alinhar elementos visuais, o Spacer pode ser utilizado para ajustar o conteúdo na tela.
O Spacer cria uma view que vai se expandir o máximo possível, criando uma espécie de espaço em branco que nos permite ajustar a posição dessas views na Stack.
Comportamento
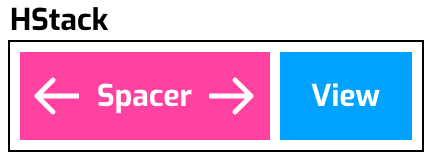
Por exemplo, quando colocado em uma HStack, um spacer expande horizontalmente até onde permitido, movendo as views vizinhas até o limite possível dentro dos limites da Stack.
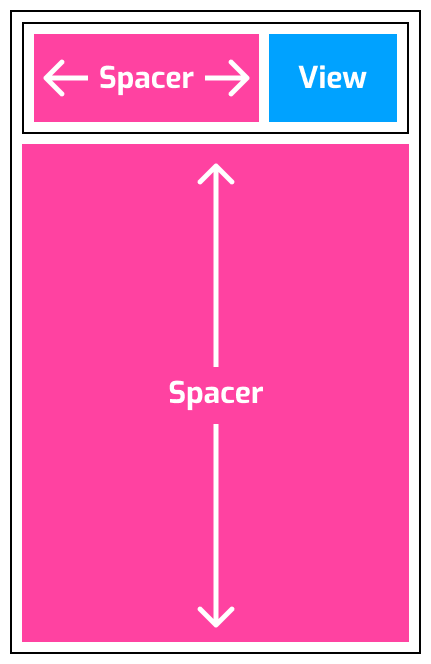
Caso a mesma fosse colocada dentro de outra stack, uma VStack por exemplo, o resultado poderia ser algo do gênero:
Se uma Stack que não tiver nenhum Spacer, terá o tamanho igual as larguras ideais dos conteúdos das views filhas
Como utilizar
Pra utilizar o spacer, basta adicioná-lo no local onde há necessidade dentro da sua Stack, usando a keyword Spacer() da seguinte forma: