SF Symbols
A Apple nos fornece um conjunto de ícones diferentes, que são desenhados para integrar o sistema de Fontes das plataformas Apple, bem parecido com o que a Fontes San Francisco faz. SF Symbol, que é uma biblioteca iconográfica, já possui mais de 3.300 símbolos
Os SF Symbols são compatíveis com:
- iOS 13 e posteriores;
- macOS 11 e posteriores;
- watchOS 6 e posteriores e
- tvOS 13 e posteriores.
É possível acessar tais símbolos de várias formas, mas o mais comum e mais recomendado é por meio do app que pode ser baixado no site da apple, chamado SF Symbols.
Modos de Renderização
Para permitir os modos de renderização, o SF Symbols organiza os Path (caminhos para desenhar, criar Shapes) de um símbolo em camadas distintas. O SF Symbols 3 oferece quatro modos de renderização que permitem múltiplas opções ao aplicar cores aos símbolos.
A seguir cada modo de renderização:
- Monocromático (Monochrome): Aplica uma cor a todos os símbolos. Dentro de um símbolo,
Pathsrenderizados na cor especificada ou como uma forma transparente dentro de umPathcheio de cores.
- Hierárquico (Hierarchical): Aplica uma cor a todos os símbolos, variando a opacidade da cor de acordo com o nível hierárquico de cada camada, como primário, secundário ou terciário.
- Paleta (Palette): Aplica duas ou mais cores contrastantes a cada símbolo, usando uma cor por camada. Especificar apenas duas cores para um símbolo que define três níveis de hierarquia significa que as camadas secundárias e terciárias usam a mesma cor.
- Multicor (Multicolor): Aplica cores intrínsecas definidas pelo sistema a alguns símbolos para aumentar o significado. Por exemplo, o símbolo da folha usa o verde para refletir a aparência das folhas no mundo físico, enquanto o símbolo da lixeira usa o vermelho para sinalizar a perda de dados. Alguns símbolos multicoloridos incluem camadas que podem receber outras cores.
Independentemente do modo de renderização, o uso de cores fornecidas pelo sistema garante que os símbolos se adaptem automaticamente às acomodações de acessibilidade e modos de aparência como vibração e Modo Escuro, portanto dê preferência a ele.
Inserindo na Tela
Usar os SF Symbols é muito simples, pois são Views, e para visualizar basta tratá-los como imagens.
Pesos e Escalas
Os símbolos SF estão disponíveis em uma grande variedade de pesos e escalas para ajudá-lo a criar designs adaptáveis.
Cada símbolo também está disponível em três escalas: pequena (small), média (medium) e grande (large). Sendo que cada escala é definida relativamente a altura da Fonte San Francisco capitalizada, maiúscula. Ao utilizar as escalas, é melhor do que só aumentar o tamanho, porque você pode dar ênfase em comparação ao texto ao redor, mas não perde o peso da Fonte por exemplo, e isso ajuda a criar um design mais consistente.
Para mudar a escala basta aplicar o modificador a Image, como a seguir:
Obs.: Como dito anteriormente, tente não mudar o tamanho (size) diretamente, dê preferência a escala, dessa forma manterá uma aparência harmônica com o texto.
Multicor
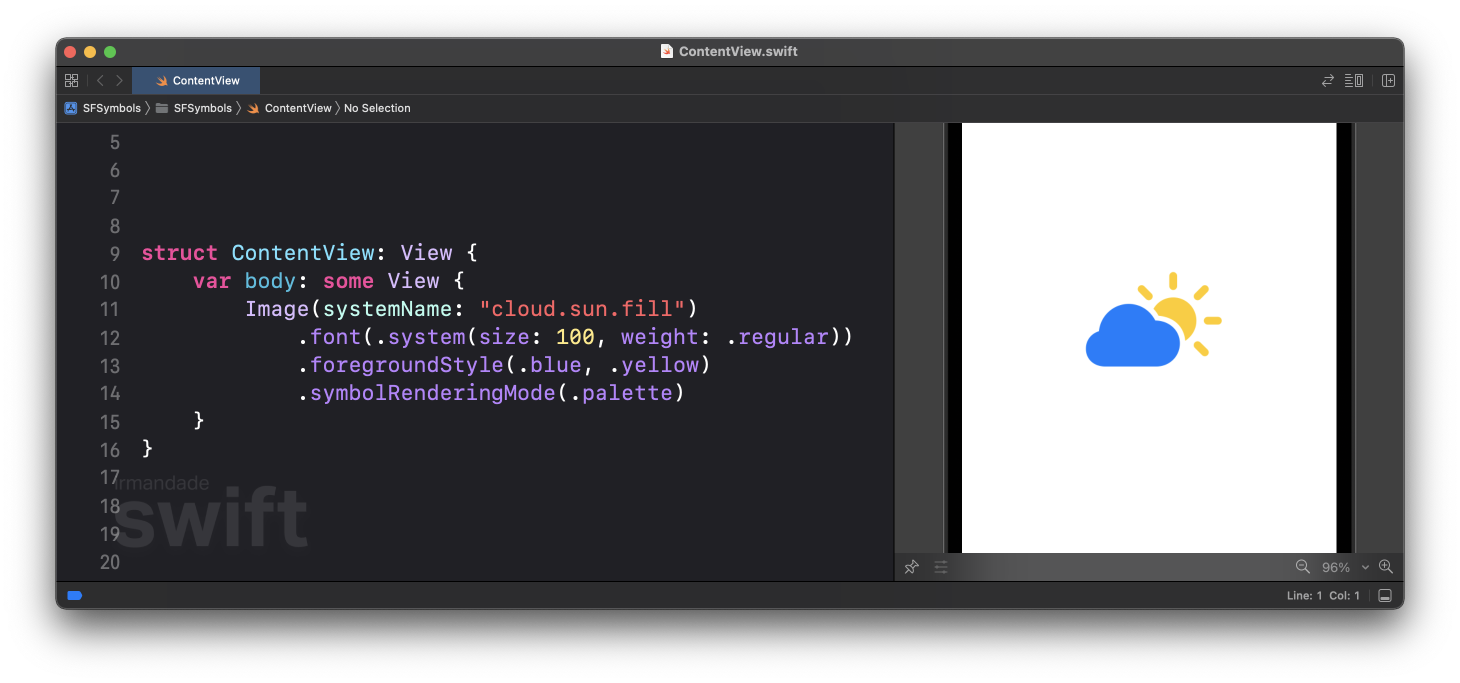
Para usar o modo de renderização Multicor, se faz necessário o modificador renderingMode:
Também é possível utilizar cores personalizadas por meio do rendering mode .pallete e do método .foregroundStyle: