PreviewProvider
É uma forma de visualizar o que está sendo desenvolvido, quase que de forma instantânea. Às vezes, pode demorar um pouco pra atualizar, caso seja uma mudança muito grande ou nem atualizar, se houver algum erro no código. Todavia, é uma maneira prática de acompanhar o que está sendo feito, principalmente quando estiver trabalhando com Front-End. Sendo que o PreviewProvider casa bem com o SwiftUI, por se tratar de uma linguagem declarativa.
O Xcode descobre, estaticamente, todos os PreviewProvider no seu projeto e gera previews (pré-visualizações) para o PreviewProvider aberto, sendo visualizado, no editor de código. E mantém o PreviewProvider atualizado à medida que as mudanças no código são feitas.
Tal geração de pré-visualização usa o mesmo destino de quando você der um Build e/ou Run no Xcode, ou seja, o canvas que mostrará seu App usará o mesmo device (dispositivo) escolhido no Target para o Simulador do Xcode. Isso por padrão, logo menos veremos como mudar isso via código...
Existem algumas formas de criar PreviewProviders. Ao criar novo arquivo do tipo SwiftUI (File > New > File > SwiftUI View) um PreviewProvider já é inserido:
Caso sua View, por alguma razão na tenha o PreviewProvider você pode:
- Adicionar um novo
PreviewProviderpelo pelo Xcode (Editor > Create Preview)
Criar por código, para isso, é necessário uma nova
Structque conforme com o protocoloPreviewProvider. Alguns pontos de atenção:Obs.: Para padronizar, a Apple recomenda por o nome da
Structde Preview com o nome da View que você quer mais o sufixo: _Previews
Como usar?
Como dito, o PreviewProvider utiliza as configurações do Simulador, contudo ele se destaca pela personalização. O ideal é passar um tempo "brincando”, pois há muita funcionalidade que pode facilitar a vida. A seguir as principais:
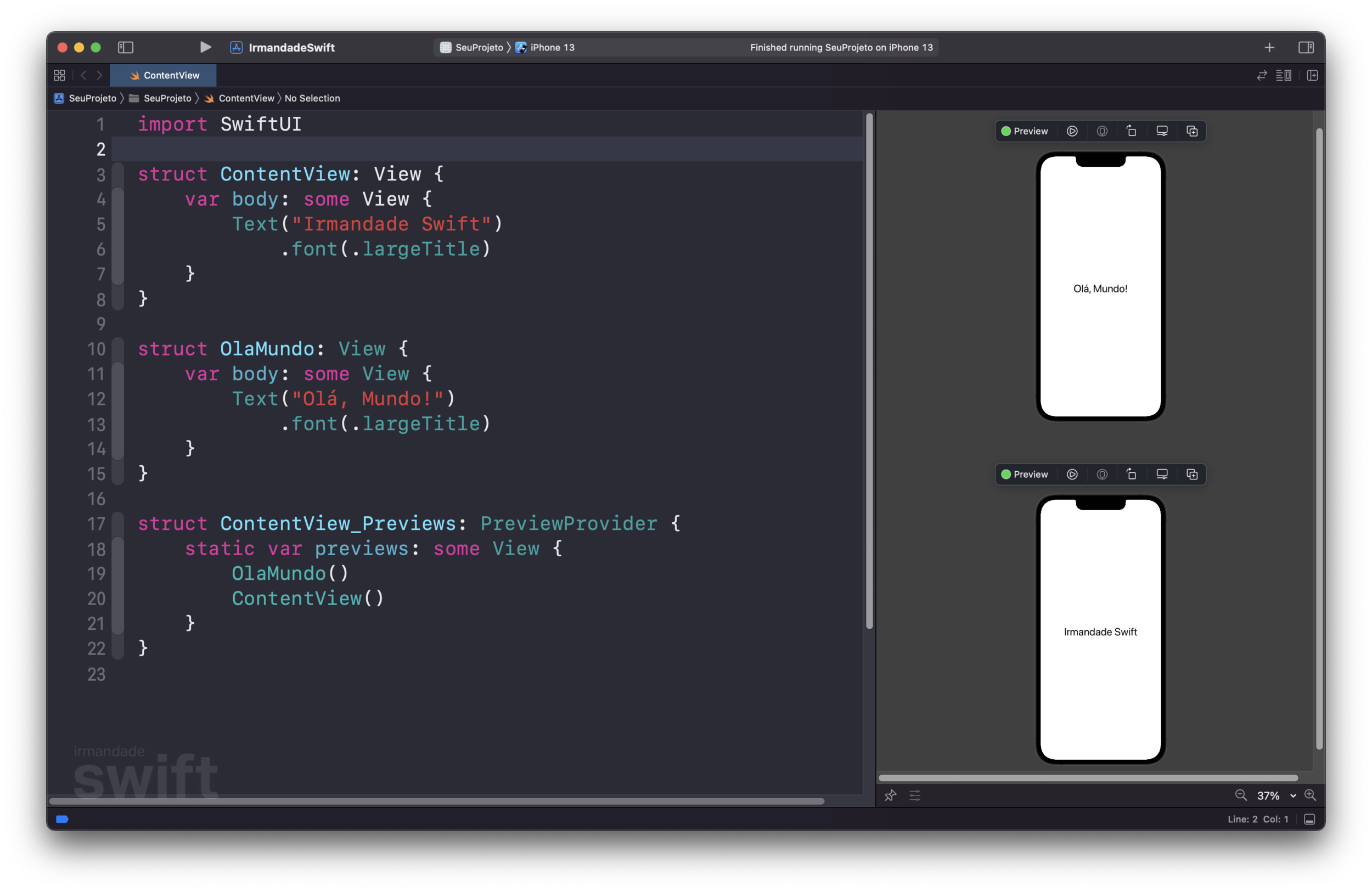
- Múltiplos dispositivos:
A cada
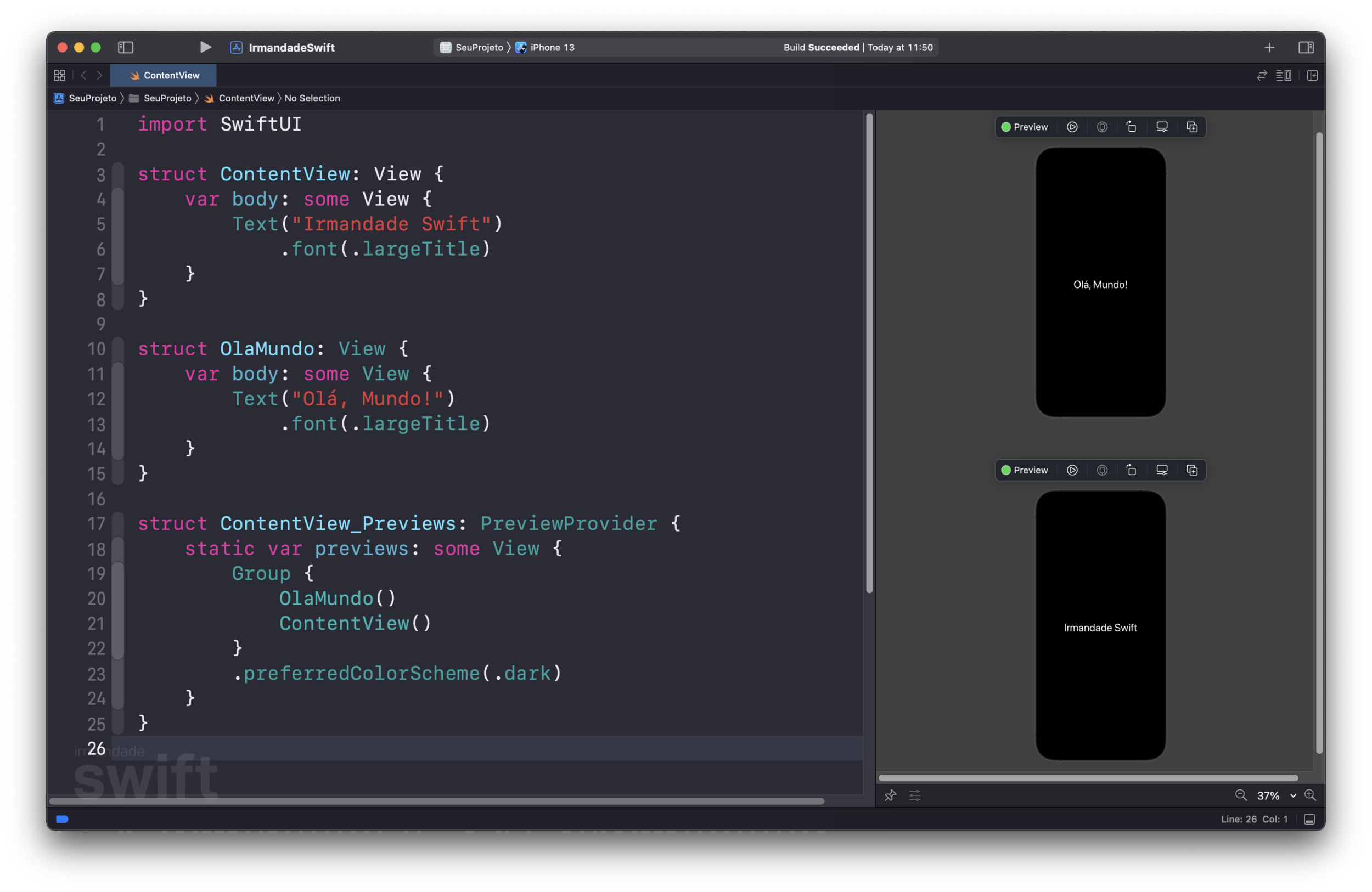
Viewadicionada à propriedade computada dentro doPreviewProvidero canvas adiciona um novo dispositivo, como esta é uma coleção deViews, o limite é só a necessidade
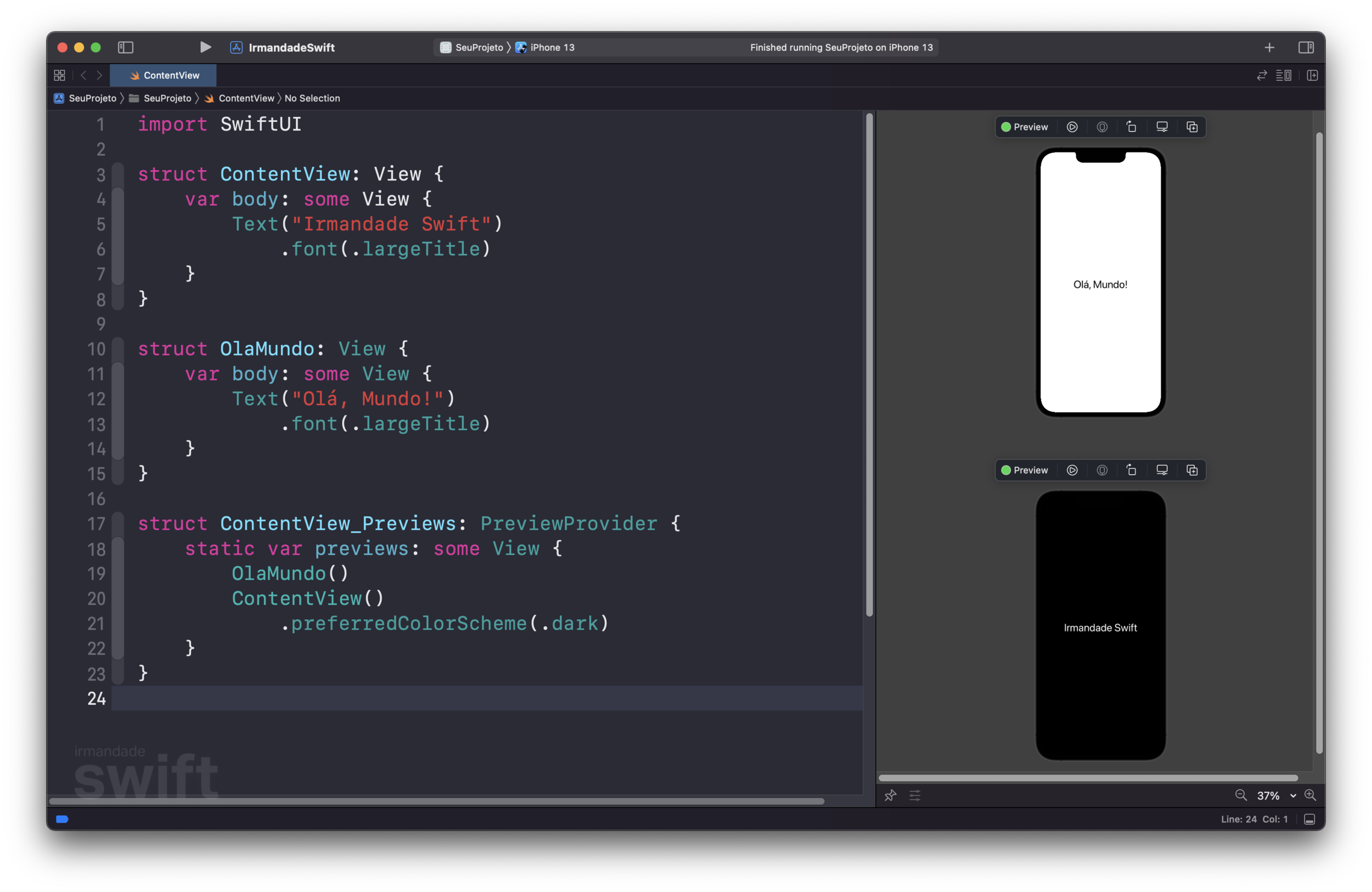
Dark ou Light Mode:
Existem vários modificadores para serem usados no
PreviewProvider. Um dos mais úteis é omodifierque altera ocolorScheme(esquema de cores) do dispositivo
Containers:Por se tratarem de
Viewsde SwiftUI, containers se aplicam àsViews. Por exemplo, caso queira usar um mesmo modificador em vários dispositivos, agrupe-os
Diferentes Dispositivos
Você pode escolher o dispositivo da pré-visualização, independentemente da escolha do Target do Simulador
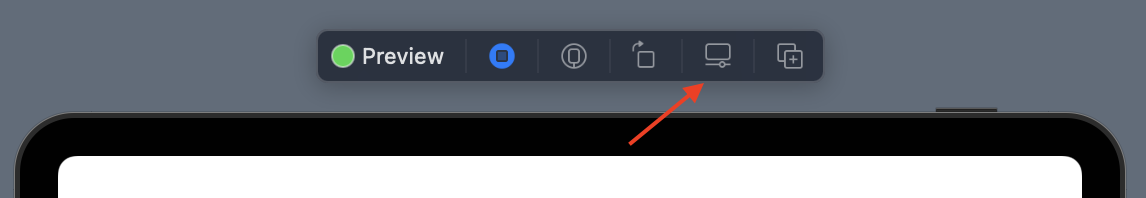
Para acessar a lista de dispositivos disponíveis, basta clicar no ícone de configuração da View do PreviewProvider:
Ou digitar o seguinte comando no app Terminal:
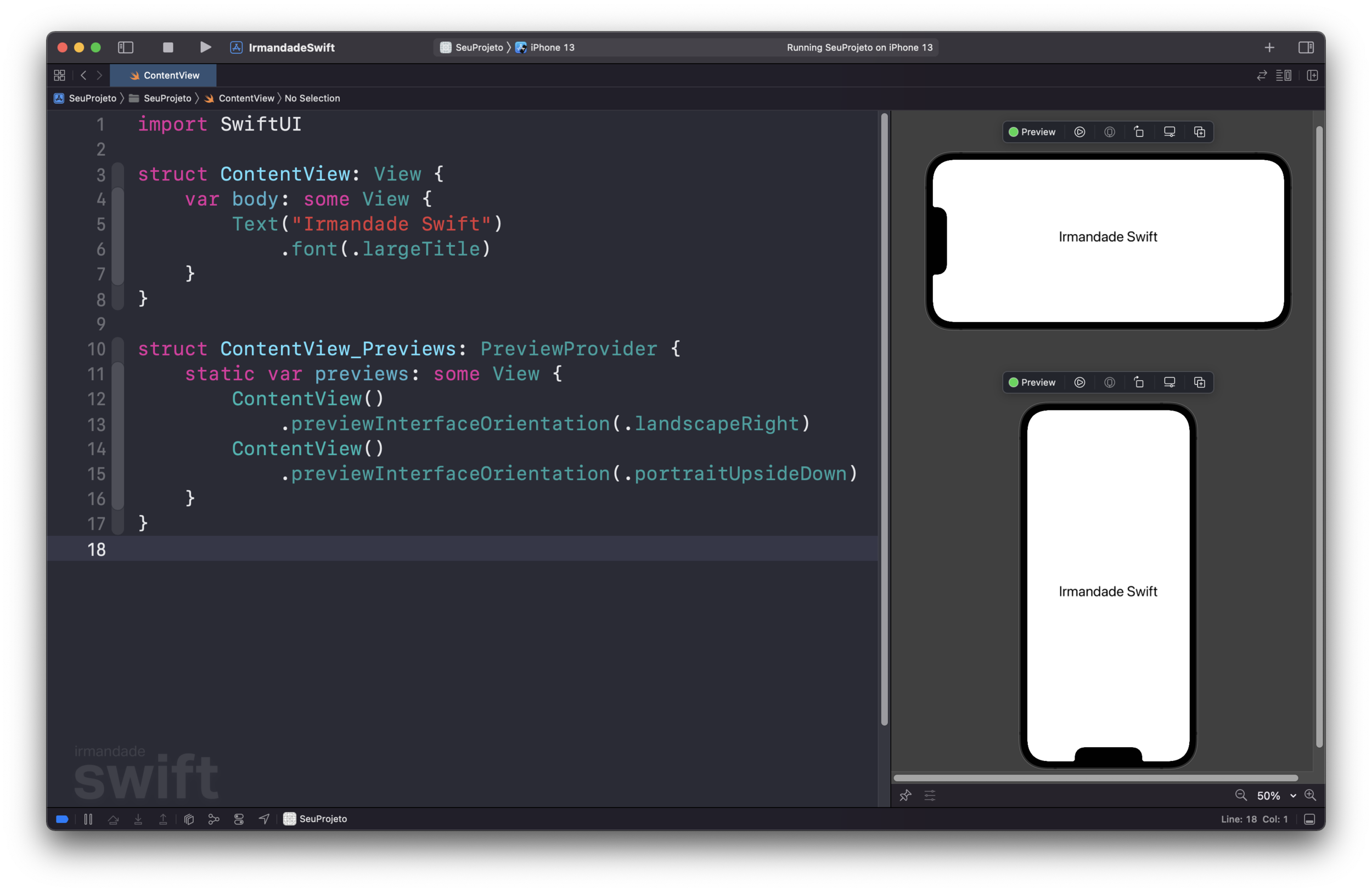
Orientação:
É possível mudar a orientação do dispositivo. Por exemplo: